私はインドアも好きですがアウトドアも好きで、出掛けた先でMacを開いて作業をすることもよくあります。
しかしながら、アウトドアの場面では当然ながらいつもWi-Fi環境があるとは限らず、「オフラインでブログを書きたい」ということもあるわけです。
ですが、ブラウザのWordpress投稿画面は、当たり前ですがオフラインでは開けません。
こんなことが一番よくあるのが、電車の中。
私の住む上越市から首都圏に行こうと思うと、ほくほく線経由で上越新幹線を使うか、えちごトキめき鉄道経由で北陸新幹線を使うかですが、どちらもま〜〜〜トンネル区間が非常に長くて、とてもじゃないですがオンライン環境なんて期待できない状態です。
というわけで、MarsEdit4なる、オフラインでもブログを書くことができるアプリを導入してみました。
MarsEdit4はオフラインで使えるだけでなく、リアルタイムプレビューなる機能があり、これを使うことで、実際の出来上がりのデザインを見ながら執筆が出来るのが大きな利点です。
もちろん、普通にやっていたらオフラインでリアルタイムプレビューは使用不可ですが、先日紹介した下記の記事のとおり、MAMPを使ってローカルサーバーを構築したため、実現可能です。
ただし、このMarsEdit4にも、気になる点が2点ありました。
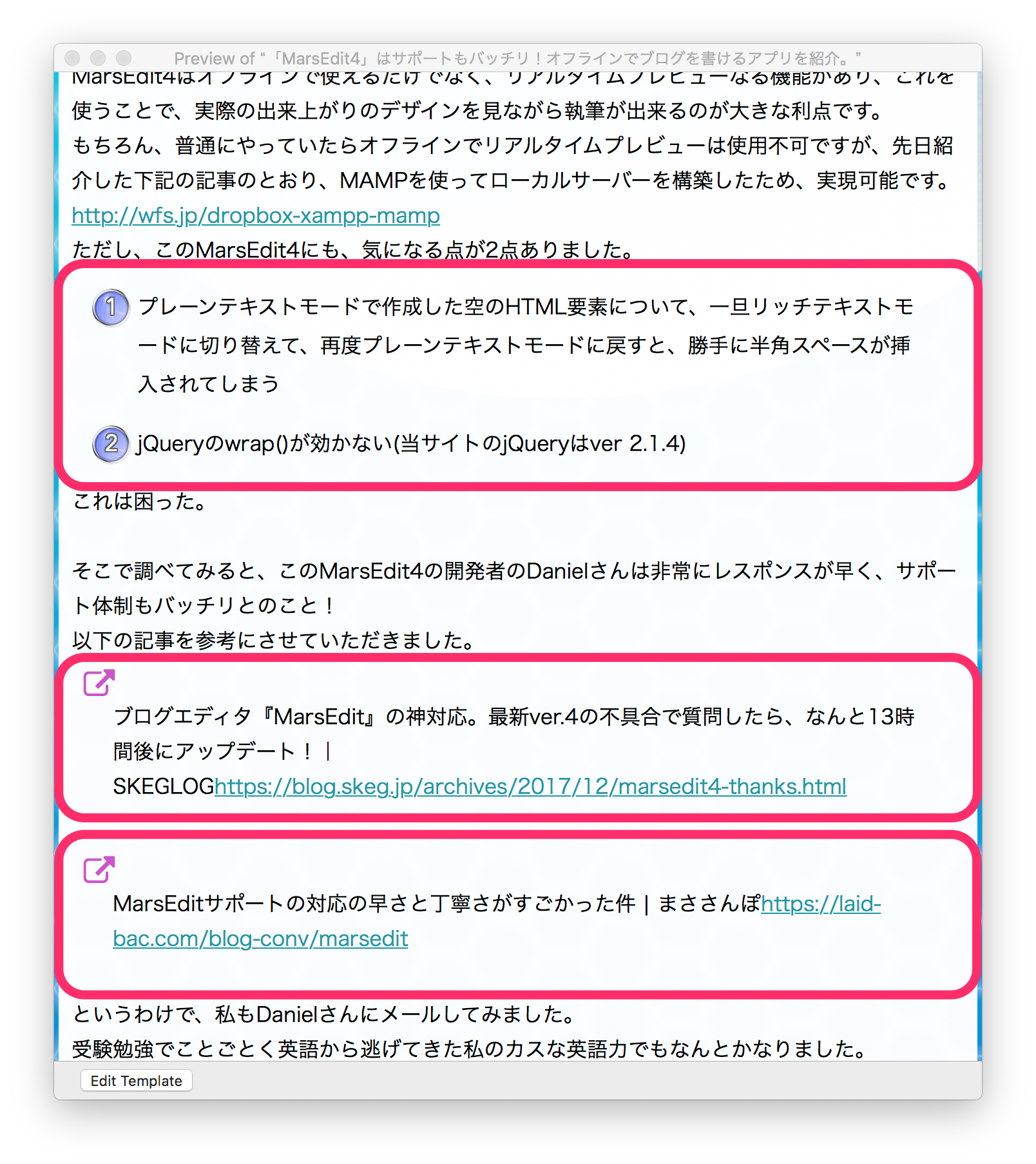
- プレーンテキストモードで作成した空のHTML要素について、一旦リッチテキストモードに切り替えて、再度プレーンテキストモードに戻すと、勝手に半角スペースが挿入されてしまう
- jQueryのwrap()が効かない(当サイトのjQueryはver 2.1.4)
これは困った。
そこで調べてみると、このMarsEdit4の開発者のDanielさんは非常にレスポンスが早く、サポート体制もバッチリとのこと!
以下の記事を参考にさせていただきました。
というわけで、私もDanielさんにメールしてみました。
受験勉強でことごとく英語から逃げてきた私のカスな英語力でもなんとかなりました。
Dear Support,
My name is Kazuyuki Okada and I use MarsEdit 4.
There are two things I would like to ask you to fix.
(1)
If I write an empty element in Plain Text mode, switch to Rich Text mode, and return to Plain Text mode again, a space is inserted in the empty element.
Please make sure that there is no space.(2)
Applying jQuery’s wrap () to an element does not work on the preview screen.Best Regards,
Kazuyuki Okada
要するに上記の不具合の内容を英訳したものです。
そして確かに24時間以内に、お返事をいただきました。
Hi there – can you please give me very specific examples for the two cases you’re describing? What is a specific HTML block that I can put in to observe the space being added? Can you send me a copy of your preview template with the Jquery behavior you’re expecting to work, so I can test it here?
Thanks!
Daniel—
Satisfied with our support? Spread the word on Facebook and Twitter:
Facebook: @redsweatersoftware
Twitter: @redsweater
上記を訳すと、
こんにちは。
ご説明いただいた2つのケースについて、具体的な例を教えてください。
半角スペースが挿入されるという特定のHTMLブロックは何ですか?
また、私も自らjQueryの挙動をテストするため、プレビューテンプレートのコピーを私に送っていただけないでしょうか?
ありがとう!
ダニエル
という具合でしょうか。
その一助になればと思い、この記事を執筆している次第です。
まず1つ目の問題について。
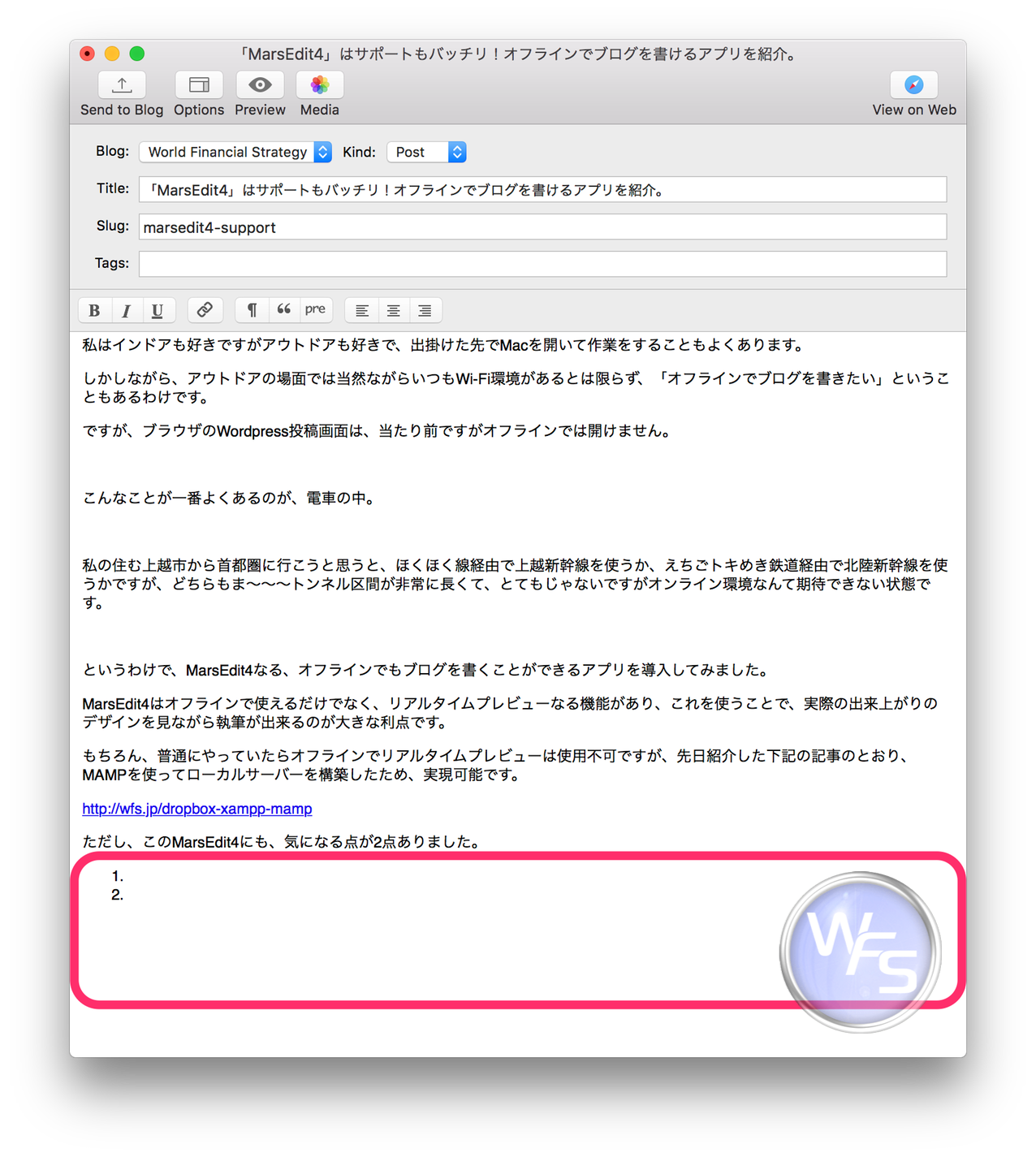
こんな感じでプレーンテキストモードでHTMLを記述します。

この状態で、いったんリッチテキストモードにします。(ショートカットキー:Shift + Command + T)

この時点では空のHTMLですから、上記のように表示されるのは理解できます。
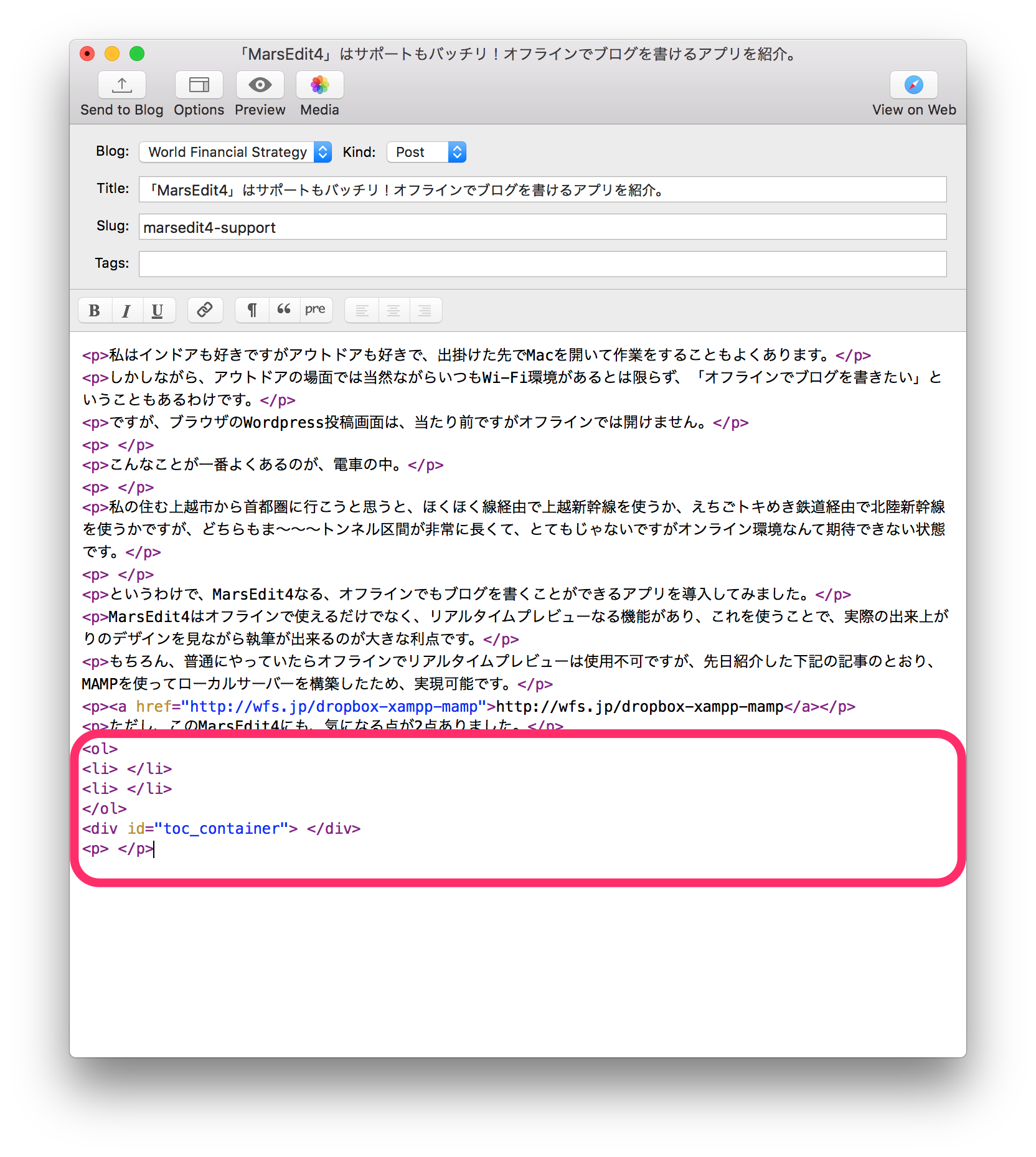
ただ、再びプレーンテキストに戻すと…?

随分と変わってしまいました。
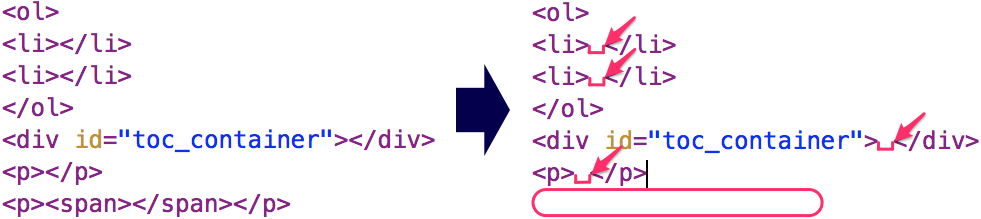
該当箇所のみ比較するとこうなります。

空の要素すべてに半角スペースが何故か挿入されてしまいました。(矢印の箇所)
さらに、一番最後の行に至っては丸々削除されてしまいました。
これは、大問題です(笑)
続いて2件目。
これはこの記事内にもあるような次の要素についてです。
当ブログでは、特定の要素に対して、jQueryのwrap()を用いてdiv要素で囲み、そのdiv要素をCSSで装飾する形でディスプレイライクなボックスを実現しています。
が、どうやらこのMarsEditのリアルタイムプレビュー、基本的にJavaScriptは有効と思われますが、なぜかjQueryのwrap()が聞きません。

こんな感じで味気ないプレビュー画面になってしまっています(笑)
とりあえず、改めてDanielさんに返事をしてみます。
続報をお待ちください!





