過去に、Dropboxを使ってxampp, MAMPの設定を同期する方法をご紹介しました。
環境をDropboxで同期できるというのは非常に便利で、今回はテキストエディタBracketsの設定を同期していきたいと思います。
Bracketsはクロスプラットフォームで動作するテキストエディタですので、WindowsとMac間での設定同期も可能です。
それでは、ここにメモとしてその手順を残しておきます。
対象の読者の方と前提
対象の読者
- Bracketsを少なくとも1台のPCに導入されたことがある
- 2台以上のPCでBracketsを利用する
前提
- Bracketsをインストール済み
- Dropboxをインストール済み
-
Dropbox内に、下記のようなディレクトリ構造でBracketsのデータ・フォルダをコピー済み
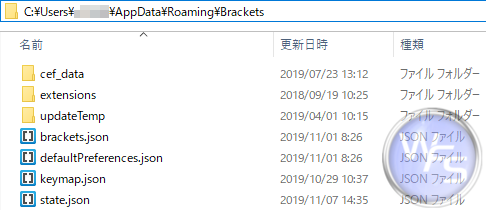
■brackets.json
C:\Users\YOURNAME\AppData\Roaming\Brackets\brackets.json
↓
C:\Users\YOURNAME\Dropbox\AppData\Brackets\brackets.json■keymap.json
C:\Users\YOURNAME\AppData\Roaming\Brackets\keymap.json
↓
C:\Users\YOURNAME\Dropbox\AppData\Brackets\keymap.json■extensionsフォルダ
C:\Users\YOURNAME\AppData\Roaming\Brackets\extensions
↓
C:\Users\YOURNAME\Dropbox\AppData\Brackets\extensions
環境の構造
ざっくりと環境の構造を図に示すと、以下のようになります。 要するに、設定を同期したいPCそれぞれ(Windows, Mac問わず)にBracketsをインストールしたうえで、設定ファイル・フォルダのみDropboxに取得しに行くという、単純な構造です。
Windowsの設定
まず初めに、この項目の前提となる、私の環境は以下のとおりです。
- OS
- Windows 10 Pro 64ビット
シンボリック・リンクというものを使って、デフォルトではXAMPPのインストール先に存在するapacheやmysqlのデータが入っているフォルダを、代わりにDropbox内に作ったフォルダにリンクする方法で行います。
シンボリック・リンクとはそもそも何!?という方は下記をご覧ください。
-
C:\Users\YOURNAME\AppData\Roaming\Brackets\の中の以下の3ファイルを、C:\Users\YOURNAME\Dropbox\AppData\Brackets\に移動する。・brackets.json
・keymap.json
・extensions(フォルダ)
-
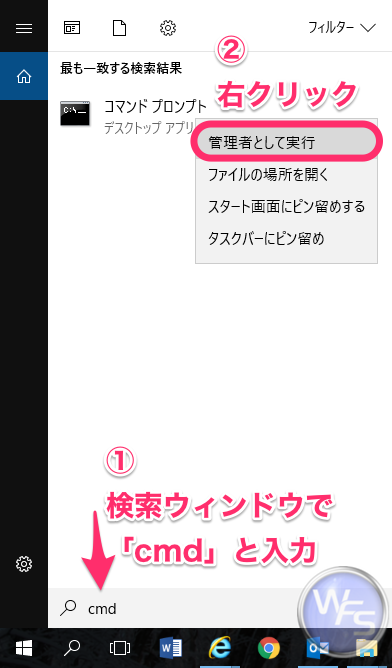
検索ウィンドウで「cmd」と入力し、現れた「コマンド プロンプト」を右クリック、「管理者として実行」する。

-
シンボリック・リンク作成のコマンドを入力する。 コマンドは、ファイルの場合は
mklink "リンク元ファイル" "リンク先ファイル"
で、フォルダの場合は
mklink /d "リンク元フォルダ" "リンク先フォルダ"
です。 Dropbox内に、当サイトで説明している通りの階層構造でデータフォルダを作成していれば、
mklink "C:\Users\YOURNAME\AppData\Roaming\Brackets\brackets.json" "C:\Users\YOURNAME\Dropbox\AppData\Brackets\brackets.json"
mklink "C:\Users\YOURNAME\AppData\Roaming\Brackets\keymap.json" "C:\Users\YOURNAME\Dropbox\AppData\Brackets\keymap.json"
mklink /d "C:\Users\YOURNAME\AppData\Roaming\Brackets\extensions" "C:\Users\YOURNAME\Dropbox\AppData\Brackets\extensions"
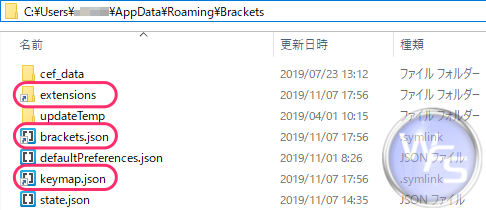
この通り実施していれば、以下のようにシンボリック・リンクが作成されているはずです。
これでWindows側の設定は完了です。 簡単でしたね。
Macの設定
Bracketsの設定ファイルへのシンボリックリンク作成
これからは、上記のとおりWindows側でBracketsの設定ファイルをDropboxに移動済という前提で説明します。
よって、Windows側で移動していなければ、まずファイルをDropboxに移動してください。
MacのBracketsの設定ファイルは通常/Users/YOURNAME/Library/Application Support/Brackets/にあるはずです。
しかし、/Users/YOURNAME/の中にあるはずの「Library」は、デフォルトでは表示されていません。
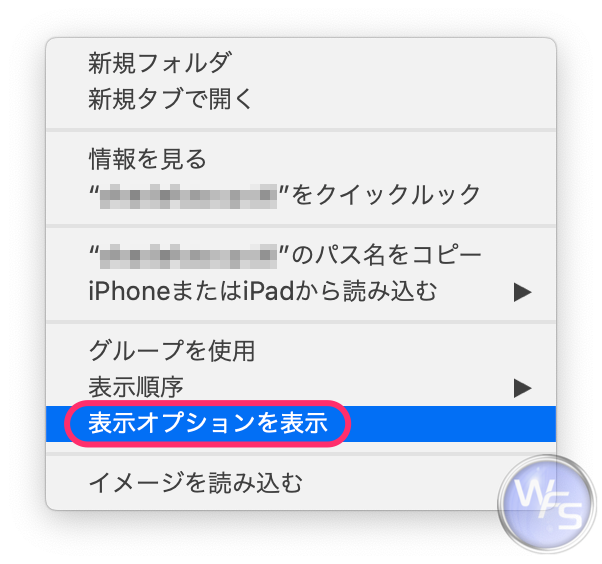
表示するには以下のように、まず「表示オプションを表示」をクリックします。
続いて「”ライブラリ”フォルダを表示」をクリックします。
さて、シンボリックリンクの作成です。
「アプリケーション」→「ユーティリティ」→「ターミナル」を起動します。
ターミナルで以下のコマンドを打つと、Windowsと同様にシンボリックリンクを作成できます。Macの場合はファイルもフォルダも同じコマンドです。
ln -s /〜/リンク先のフォルダ /〜/リンクを設置したい場所
というわけで、今回は以下のように打ち込みます。
ln -s /Users/YOURNAME/Dropbox/AppData/Brackets/brackets.json /Users/YOURNAME/Library/Application\ Support/Brackets/
ln -s /Users/YOURNAME/Dropbox/AppData/Brackets/keymap.json /Users/YOURNAME/Library/Application\ Support/Brackets/
ln -s /Users/YOURNAME/Dropbox/AppData/Brackets/extensions/ /Users/YOURNAME/Library/Application\ Support/Brackets/
実際にターミナルで打ち込んだところの画面です。
コマンド入力して実行しても、特にシンボリックリンクの作成に成功した、などの表示は出ませんが、うまくいっていれば、以下のようにシンボリックリンクが作成されます。
最後に
WordPressの開発環境と同様に、Bracketsに関しても環境を同期できました!
やはり、自動的に同一の環境にしてくれるのは非常に便利の一言に尽きます。
加えて、クラウドに保存することで万一PCが故障した時などのバックアップ先になります。あらゆる点で最高ですね。