ブログはもはや文字だけでは成り立ちません。
いかに画像を駆使して、視覚から読者に訴求していくかが運営のカギのひとつであることは、既に多くの先人が述べています。
しかしながら、画像サイズがやたら大きかったら重くなってしまうから最適化したいし、圧縮して読み込みを素早くして、読者のイライラを低減したい。
さらには画像に分かりやすい名前をつけたいし、よそで画像を流用されないような対策も講じたい…という具合に、画像に対しては非常に多くあります。
そんな画像の処理を、なんと一発でやってくれる超やり手アプリがありました。
その名は「Photobulk」。
ここでは導入から使い方まで、丁寧に解説いたします。
導入
App Storeから購入できます。以下のリンクからどうぞ。
購入したら、早速開いてみましょう。
機能
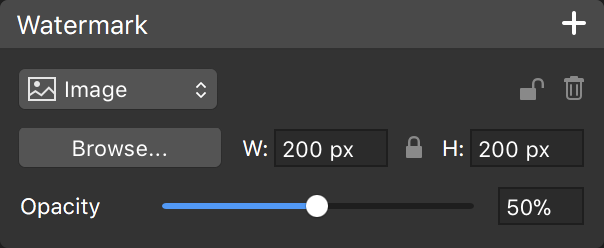
Watermark
ウォーターマークとはなんでしょうか?
Wikipediaによれば、以下のとおりの説明です。
ウォーターマーク(英語: watermark)は、本来、紙の透かし(すかし)のことを指すが、著作権表示などのために静止画像や動画に写し込まれる小さな図案や文字を指すことが比較的多い。
こんな感じに小さい文字やロゴを追加することによる、よそでの画像転用への対策が目的です。(画像右下にご注目ください)

転用されても、このWFSマークがついていれば即座に気付けますね。

当サイトでは、サイトのロゴマーク画像を使用し、Opacity(=透過率)50%で使用しています。
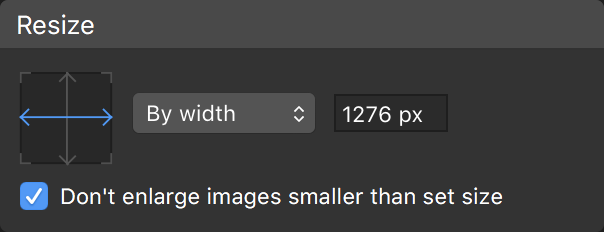
Resize
画像のリサイズを行います。
当ブログ用の画像では、By width(横幅)で1,276 pxをリサイズ後のサイズに指定しています。
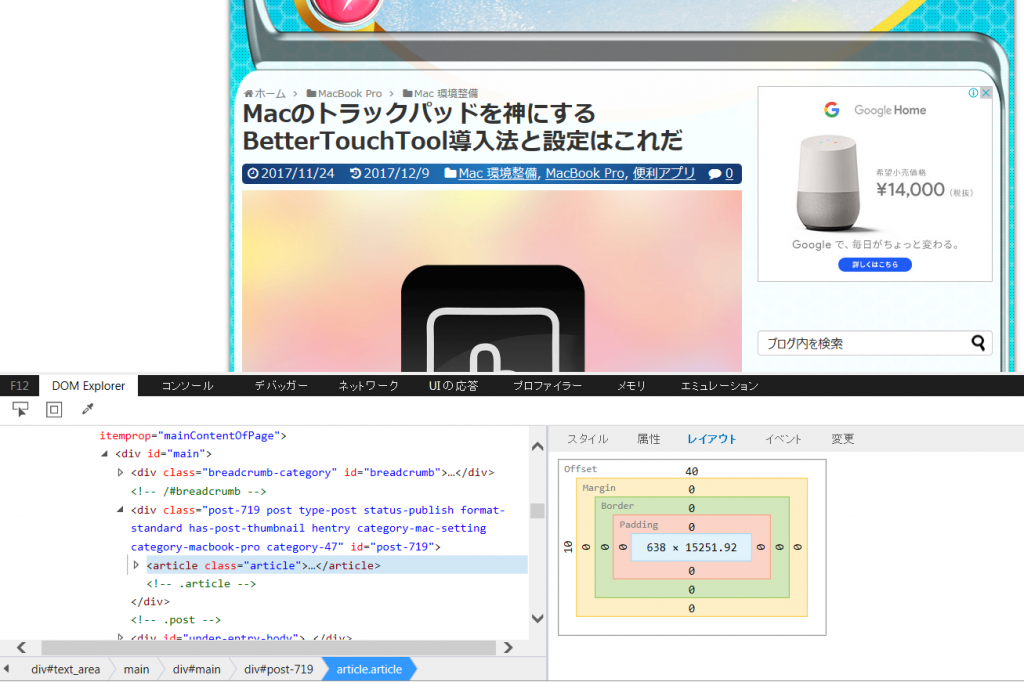
その理由ですが、まず、メインのテキストが入る要素のwidth(要はこの文章が入っているボックスの横幅)は、当ブログの場合最大638 pxです。

そして現在、私が愛用しているMacBook ProのRetinaディスプレイに挙げられるように、2倍の解像度をもつディスプレイが普及してきています。
よってそれらのディスプレイで表示されたときに、638 pxの2倍のwidthがあれば十分ということで、638×2すなわち1,276 pxに揃えるようにしました。

また、「Don’t enlarge images smaller than set size」にチェックを入れることで、ここで指定したサイズ(今回の場合1,276 pxに満たない横幅)より小さい画像はリサイズされないようにできます。
小さい画像を大きくする意味は特にないため、チェックを入れています。
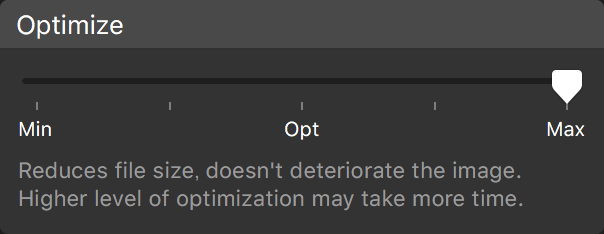
Optimize
サイズ圧縮の度合いを指定します。

Maxでもそれほど劣化しないように思えるため、ひとまずMaxを指定して試験的に運用中です。
将来的に画質劣化が気になるようであれば、調整するかもしれません。
Format
拡張子をオリジナルのままにするか、希望のフォーマット(JPEG, PNG, GIF, BMP, TIFF)に変更することができます。
また、JPEGの場合は「JPEG Quality」を指定できます。

私はとりあえず100%で、「Keep original quality」にチェックを入れています。
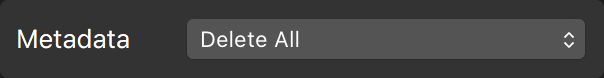
Metadata
メタデータとは、画像データに含まれる撮影条件(カメラ・レンズ情報、f値、撮影日時・場所…等挙げればキリがありません)のデータです。
これが残っていると、特に撮影場所が自宅の場合、そのGPS情報から自宅を特定されるなどの危険性が伴います。
Twitter, Facebook, Instagram, mixiなどのSNSや、はてなブログ、アメブロ、Yahoo!ブログなどではメタデータの中からGPS情報を自動削除する機能が実装されているようですが、Wordpressは通常そうはいきません。
プラグイン「EWWW Image Optimizer」を入れればWordpressでも自動削除してくれるようですが、私は極力Wordpressにプラグインを追加したくないと考えているため、Photobulkを利用します。

設定は「Delete All」。すべてのメタデータが消去されます。
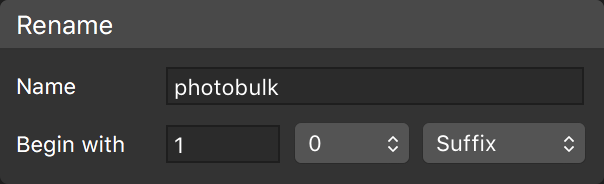
Rename
リネーム機能もまた素晴らしい機能。

任意の名前の前または後に、連番を自動付与してくれます。
Begin withのボックスには連番が何番から開始するかを数字で入力します。
その右のプルダウンでは数字の表示形式を選択します。
「00」なら01,02,03…という具合に、「0000」なら0001,0002,0003…という具合に連番が振られます。
一番右のプルダウンは、「Prefix」を選ぶとファイル名の先頭に連番が付き、「Suffix」を選ぶとファイル名の最後に連番がつきます。
これまで手作業でチマチマ名前を変更していたのが本当にアホらしく思えてきます(笑)
具体的な使い方の流れ
では上記の機能を踏まえて、実際に使ってみましょう。
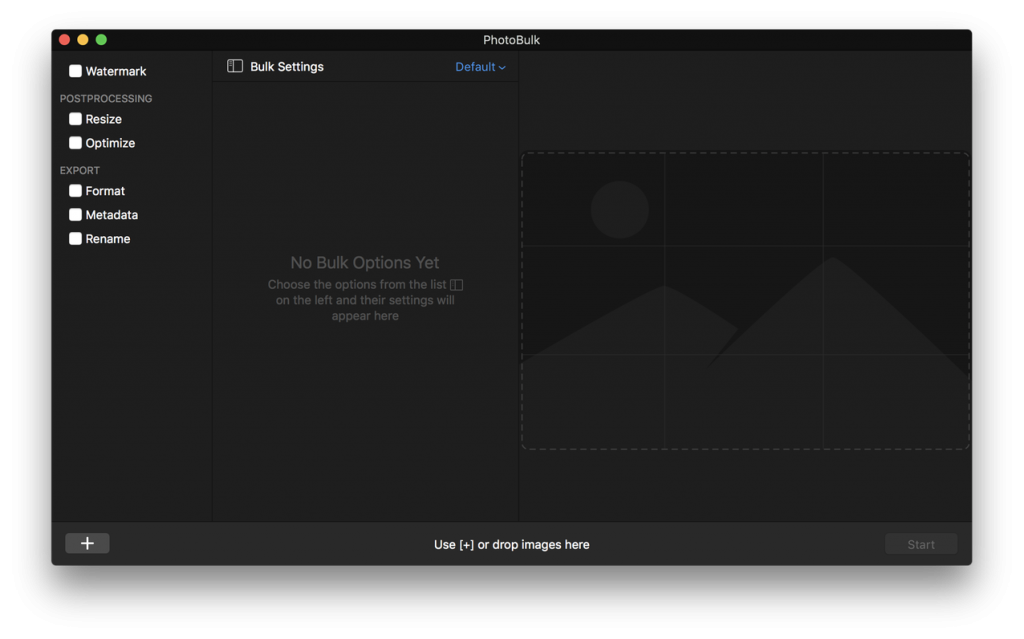
まずPhotobulkを開くと、最初はこんな画面が出てきます。
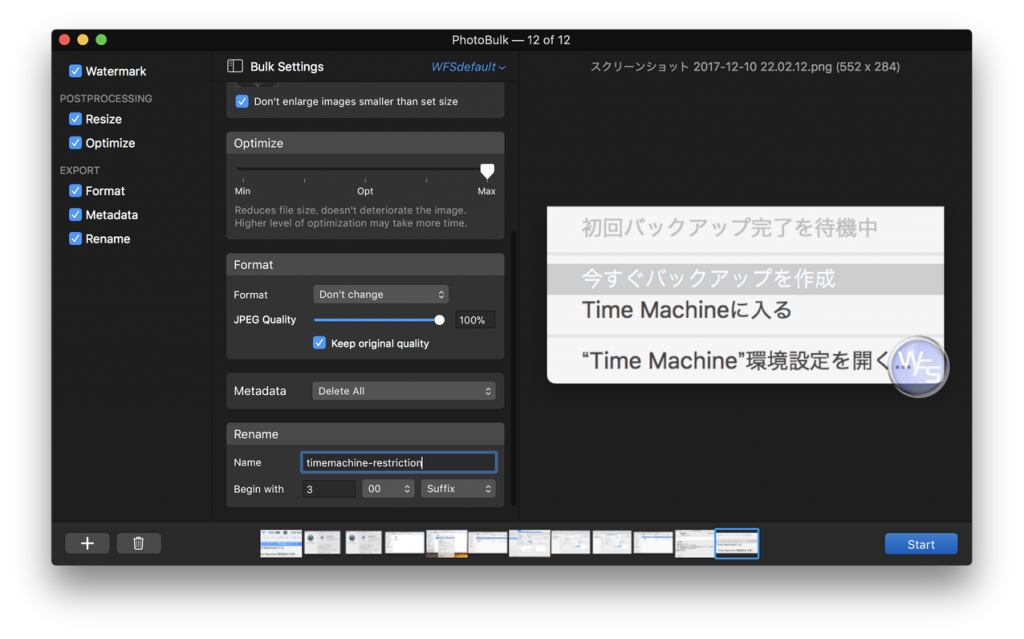
先述のとおり、希望の設定にしていきます。

ウォーターマークの位置とサイズ調整をしましょう。
複数枚同時処理する場合、位置とサイズはすべて共通になり、個別設定はできないようなので、全体的に最も適切な設定にしていきます。
前回の記事用の画像では、だいたいこれくらいの設定で良しとしました。
また、renameのボックスには、連番とは別の任意の名前を入れておきます。
当サイトでは分かりやすくするため、基本的には記事のパーマリンクと同じ名前を指定するようにします。

設定後、右下の「Start」ボタンを押し、処理後のファイル保存先を指定すると、処理が始まります。
少々時間がかかります。

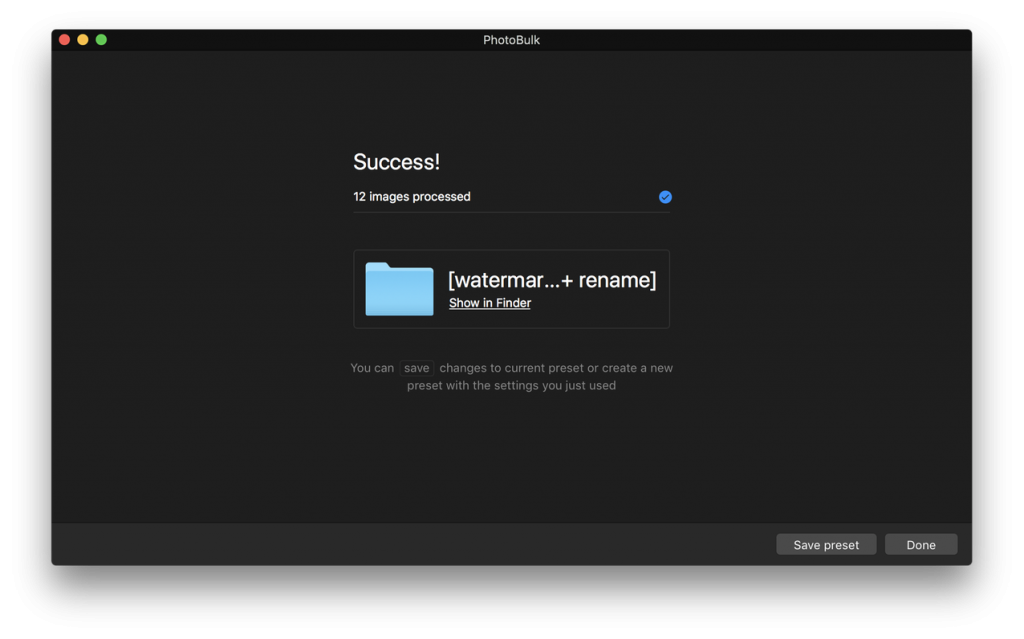
処理が終わると「Success!」と表示されます。

Photobulkを終了しようとすると、今回の設定を保存するかどうか聞かれます。
毎回一から設定し直すのは手間なので、ぜひ保存しておきましょう。
「Save」ボタンを押します。

続いて、設定の名前を聞かれます。
分かりやすい名前にしておきましょう。
設定は複数保存できて、使い分けることも可能です。
ブログを複数運営されている方も、簡単に切り替えられます。

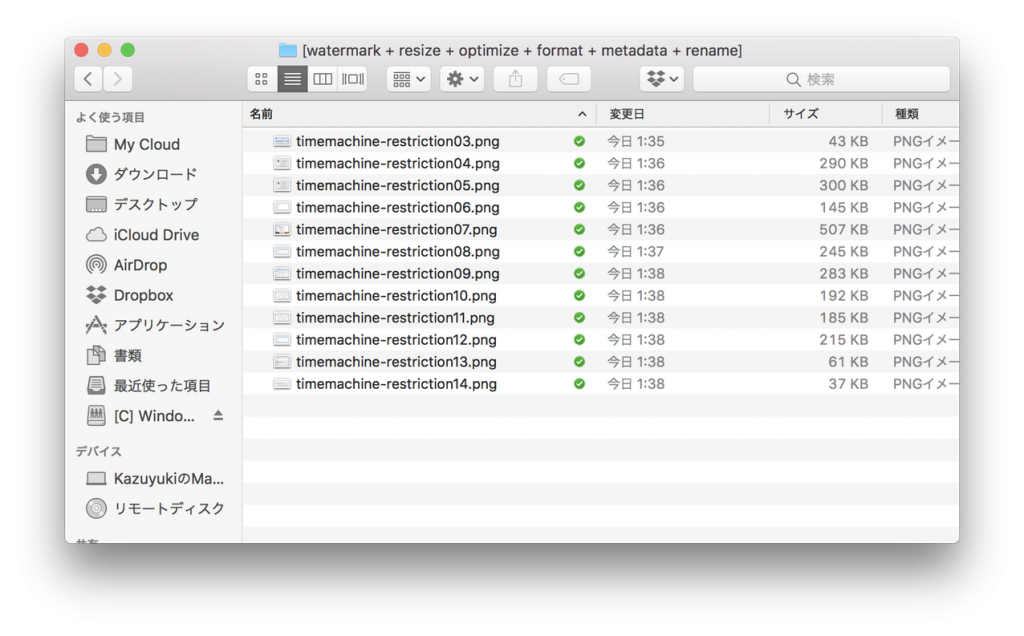
保存先には処理が終わった画像ファイルが保存されています。
リネームもバッチリですね!

さいごに
いやーしかし、これは本当にメチャクチャ便利ですね…。
値段は張りますが、これは買って本当に良かったと思えるアプリです。