さて当ブログは、基本的にはテーマSimplicityを親テーマ、すなわち骨格として作成したものですが、ことデザインに関してはもはや原型をとどめていないほどに自作テーマでカスタマイズをしまくっています。
もちろん、オリジナルテーマを検討・開発するにはローカル環境が欠かせません。
これまでは私は、WordPress開発環境としてWindowsのみを利用してきましたが、現在のメインマシンはMacBook Pro 2017です。
まぁ正直なところ「別にWordPress開発環境なんて気合い入れてやろうって時にやる程度で、これまで通りWindowsマシンでいいや」とも思っていた時もありましたが、ここ最近そのWindowsマシンがフリーズしたり、ブルースクリーンになったり、ジジジジジ…という物理的にマズい音が聞こえたりなど、臨死体験をするようになってきたのでこれはマズいと思いだした今日この頃。
この開発環境がMacにあらゆる点で完全移行できていない最大の原因となっており、冷静に考えてみれば最近カフェにMacBook Proを持ち込んで作業をすることが増えたことを考えると明らかに不便だったため、このたび覚悟を決めてバシッと移行することにしました。
さらにMacBook Proにローカル環境を構築できれば、オフラインでもMarsEditのリアルタイムプレビューを活用できます。
これはめちゃくちゃデカいです。
というわけで環境を整備していこうとするMacBook ProのOSはもちろんmacOSですが、かといってWindows PCを今後まったく使わないかというとそうではなく、何とかしてWindowsとMac間をまたがったローカル環境を構築したい…。
というわけで、その方法を徹底的に調べ上げ、実行に移しましたので、備忘録も兼ねて以下にその詳細を記載します。
自宅ではMac、勤務先ではWindowsを使っているが、これらのPCで開発環境を同期したい…などとお悩みの方、ぜひお試しください!
分かってしまえばそれほど大変ではないですが、ここにメモとしてその手順を残しておきます。
対象の読者の方と前提
対象の読者
- XAMPPまたはMAMPによるWordPress開発環境を少なくとも1台のPCに導入されたことがある
- 2台以上のPCでXAMPPまたはMAMPで開発する
前提
- 現に元となるWindowsマシンにXAMPPおよびWordPressをインストール済み
- Dropboxをインストール済み
-
Dropbox内に、下記のようなディレクトリ構造でapacheのデータを入れるフォルダと、MySQLのデータを入れるフォルダをコピー済み
C:\xampp\htdocs
↓
C:\<Dropboxへのパス>\Dropbox\xampp\htdocsC:\xampp\mysql\data
↓
C:\<Dropboxへのパス>\Dropbox\xampp\mysql\dataへ
環境の構造
ざっくりと環境の構造を図に示すと、以下のようになります。 要するに、Windows PC、Mac PCともにそれぞれXAMPP, MAMPをインストールしたうえで、apacheとMySQLのデータのみ、Dropboxに取得しに行くという、単純な構造です。

Windowsの設定
まず初めに、この項目の前提となる、私の環境は以下のとおりです。
- OS
- Windows 10 Pro 64ビット
- XAMPPのバージョン
- 7.2.2
- XAMPPのインストール先
- C:\xampp
シンボリック・リンクというものを使って、デフォルトではXAMPPのインストール先に存在するapacheやmysqlのデータが入っているフォルダを、代わりにDropbox内に作ったフォルダにリンクする方法で行います。
シンボリック・リンクとはそもそも何!?という方は下記をご覧ください。
-
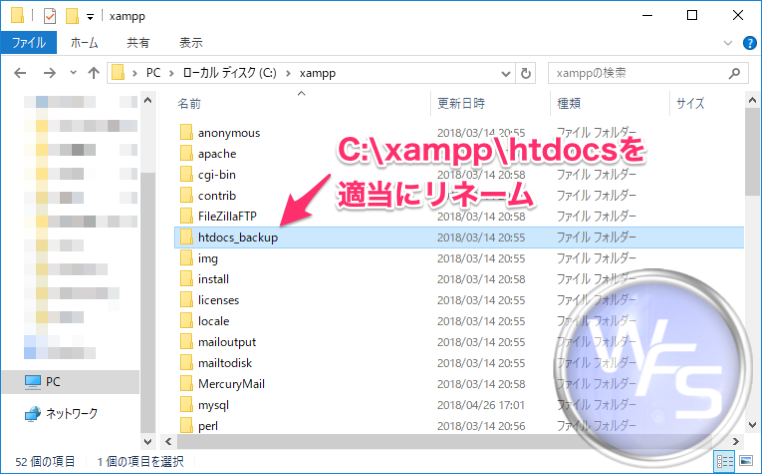
C:\xampp\htdocsとC:\xampp\mysql\dataを適当にリネームする →削除しても問題はないが、念のためリネームしてバックアップを残しておくことが望ましいです。 フォルダ名の最後に「_backup」などと付け足すのが分かりやすいでしょう。

-
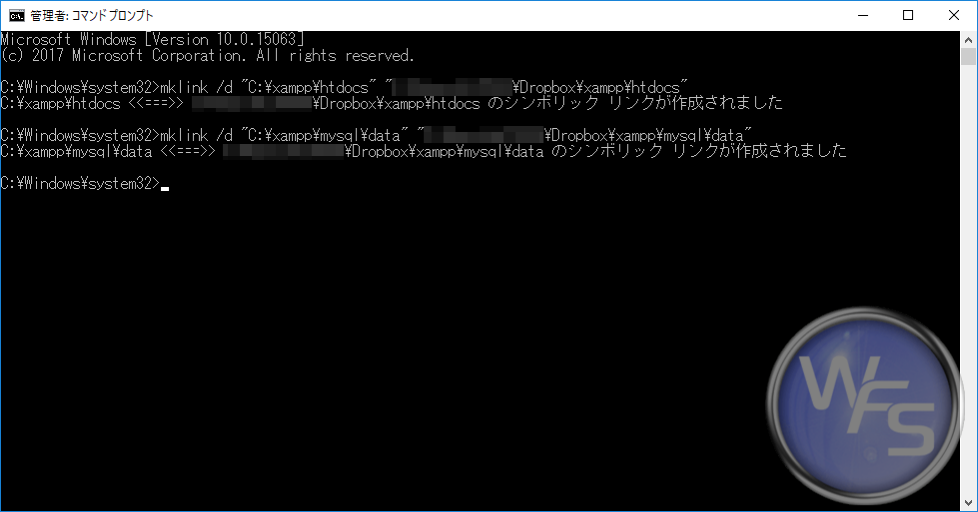
検索ウィンドウで「cmd」と入力し、現れた「コマンド プロンプト」を右クリック、「管理者として実行」する。

-
シンボリック・リンク作成のコマンドを入力する。 コマンドは
mklink /d "リンク元フォルダ" "リンク先フォルダ"
となる。 当サイトで説明している通り、Cドライブ直下にXAMPPをインストールし、Dropbox内にも同じ階層構造でデータフォルダを作成していれば、
mklink /d "C:\xampp\htdocs" "C:\<Dropboxへのパス>\Dropbox\xampp\htdocs"
mklink /d "C:\xampp\mysql\data" "C:\<Dropboxへのパス>\Dropbox\xampp\mysql\data"

これでWindows側の設定は完了です。 簡単でしたね。
Macの設定
プリインストール版ApacheとPHPを停止
macOSには最初からApacheとPHPがインストールされています。
しかし、MAMPはこのプリインストール版を使わず「別のApacheとPHP」をハードディスクの別の場所にインストールします。
よって、MAMPはプリインストール版のApacheと競合しないように、デフォルトではポート「8888」を使用するように設定されています。
Webサーバーの標準ポートは「80」です。
MAMPでもポート80を使えるほうが、URLがシンプルになり何かと楽なので、あらかじめ「システム環境設定」で「Web共有」をOFFにすることで、プリインストール版のApacheとPHPを停止します。
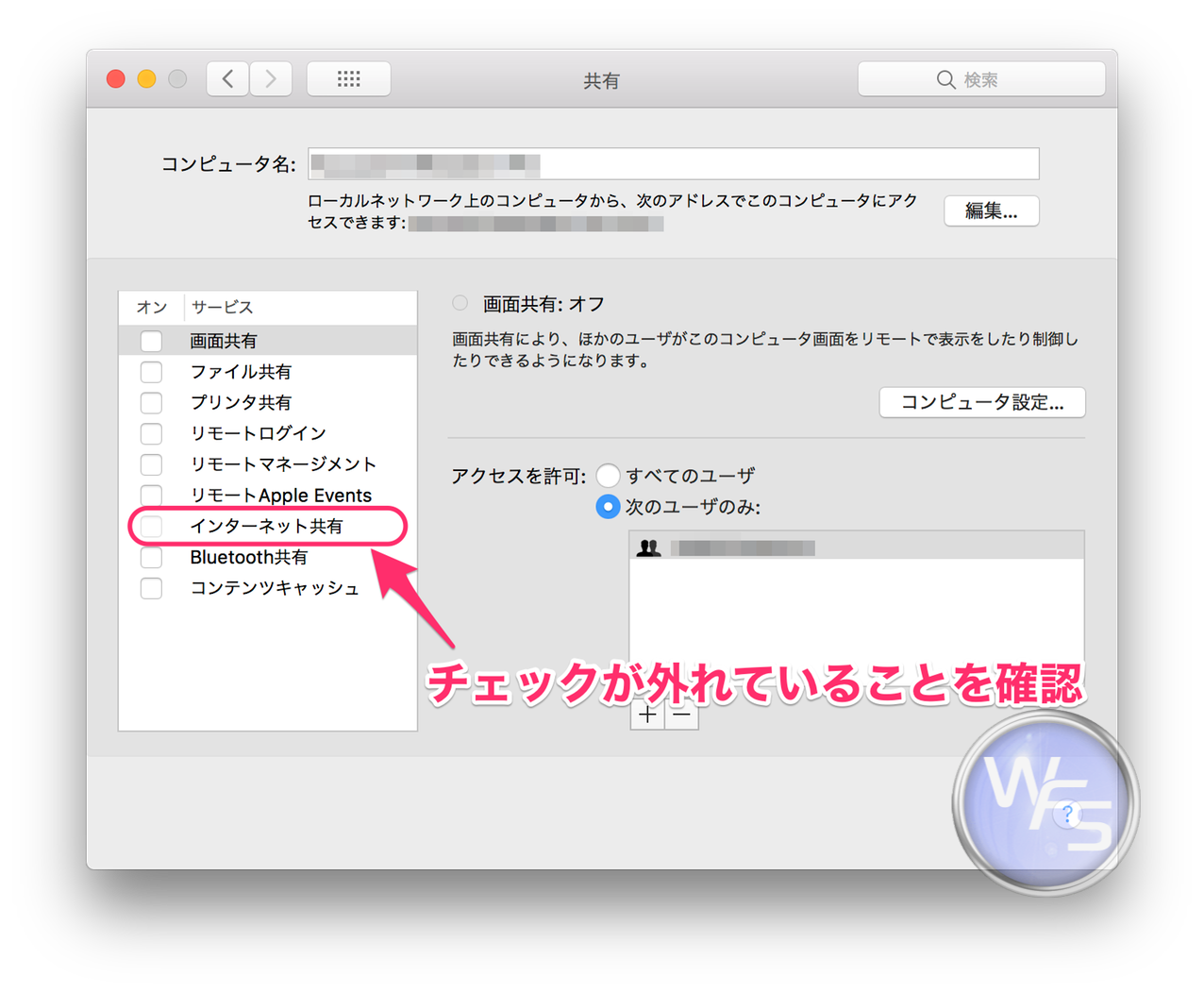
システム環境設定 > 共有と進み、

上記のように、「インターネット共有」がOFFになっていることを確認します。
MAMPをインストール
以下の公式サイトにアクセスします。
アクセスしたらダウンロード、インストールします。有料版のMAMP PROもありますが、無料版で十分です。

上記からダウンロードページに飛びます。
インストールは「次へ」などを押して、画面の案内のとおり進んでいくだけなので、詳細な画面操作は割愛させていただきます。
MAMPの設定
「プリインストール版ApacheとPHPを停止」の項でも触れたとおり、MAMPのデフォルトではポート「8888」になっているところを、ポート「80」に変更します。
「MAMP」→「Preferences」→「Ports」タブで「Set Web & MySQL ports to 80 & 3306」ボタンを押すだけでOKです。

また、htdocsのドキュメントルートを変更します。
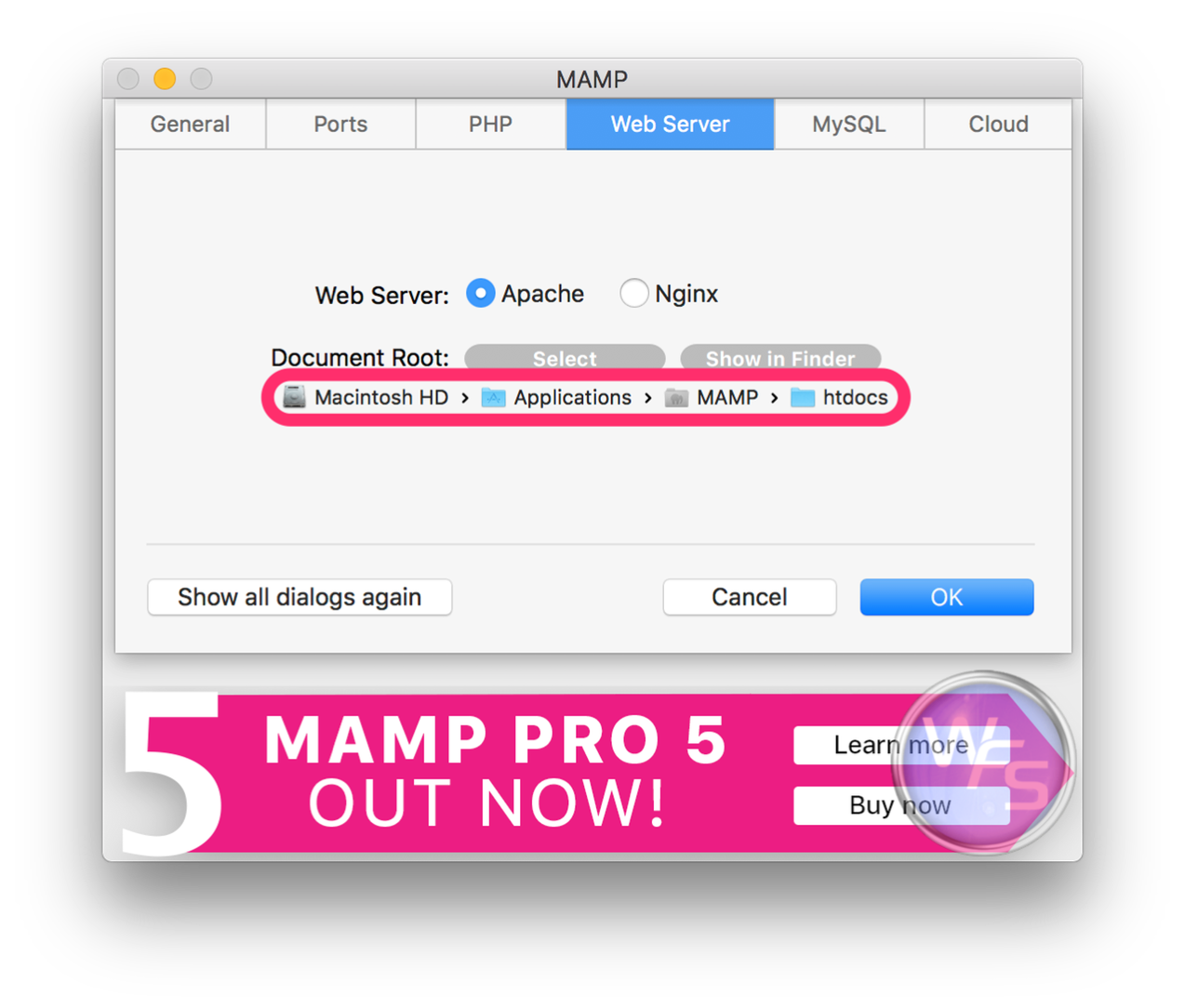
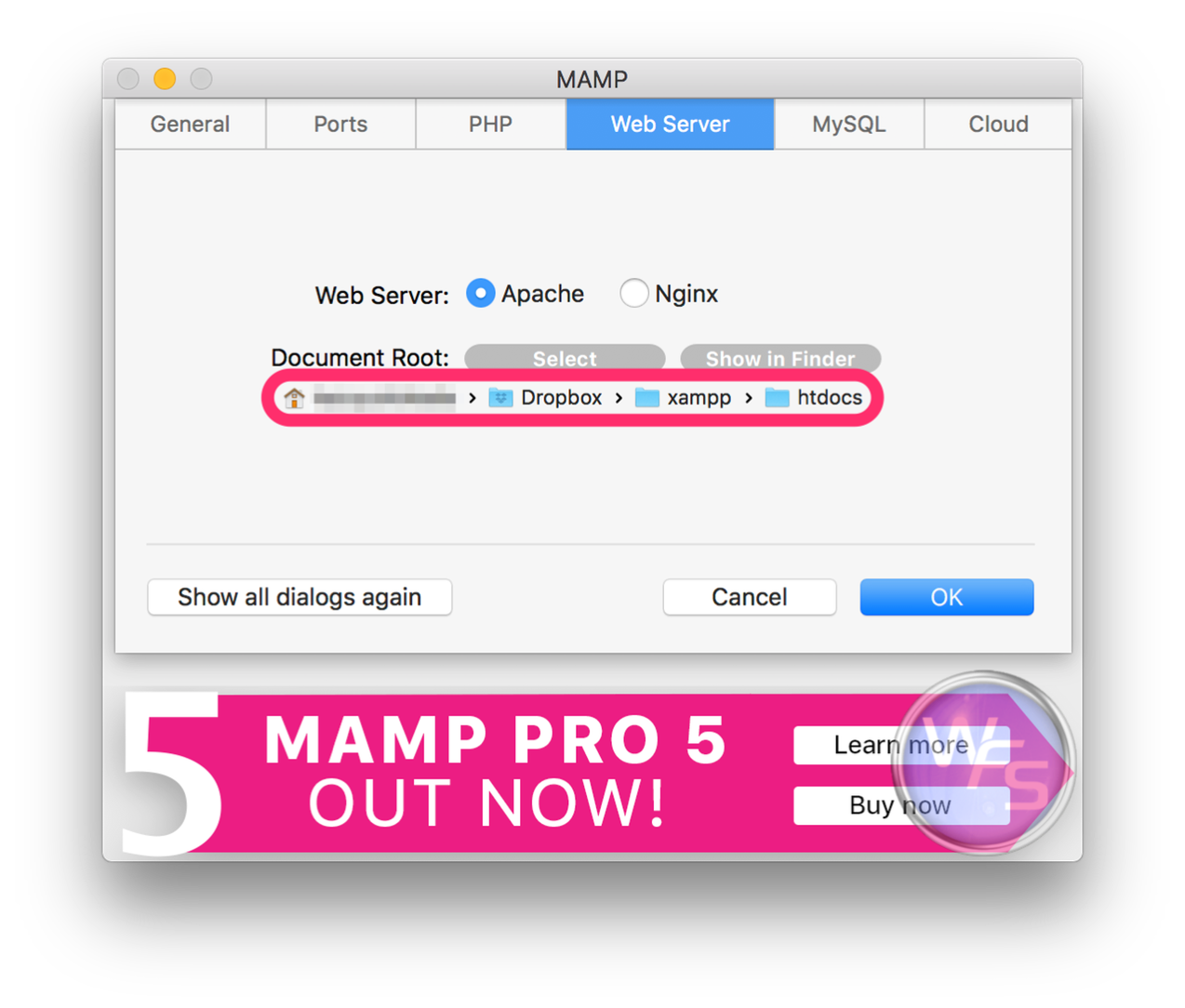
続いて、「Web Server」タブを開きます。デフォルトは以下のようになっています。

これを、Dropbox内のhtdocsディレクトリに割り当てます。

「Select」ボタンから、上記のように設定します。
mysqlデータへのシンボリックリンク作成
htdocsだけでなくMySQLもDropboxのデータを割り当てる必要がありますが、htdocs のようにドキュメントルートをお自由に選べるわけではなく、必ず/Applications/MAMP/db/の中にあります。
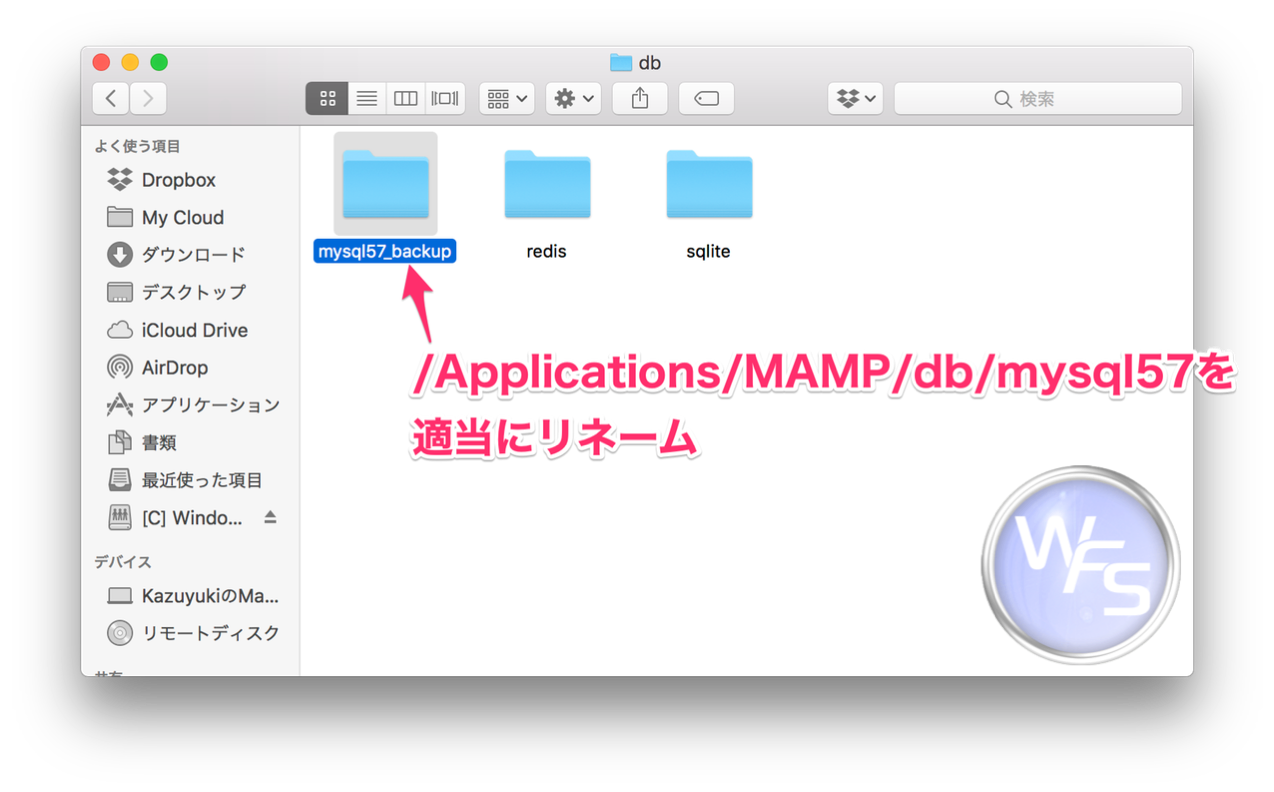
なお私の場合、フォルダ名は「mysql57」という名前になっていました。
というわけで、Windowsの時と同様に、フォルダ名の最後に「_backup」などと付け足して念のためバックアップとして残しておきます。

さて、/Applications/MAMP/db/の中の「mysql57」を、Dropboxのデータにリンクさせるため、シンボリックリンクを作成します。
「アプリケーション」→「ユーティリティ」→「ターミナル」を起動します。
ターミナルで以下のコマンドを打つと、Windowsと同様にシンボリックリンクを作成できます。
ln -s /〜/リンク先のフォルダ /〜/リンクを設置したい場所
というわけで、今回は以下のように打ち込みます。
ln -s /Users/YOURNAME/Dropbox/xampp/mysql/data/ /Applications/MAMP/db/
実際にターミナルで打ち込んだところの画面です。

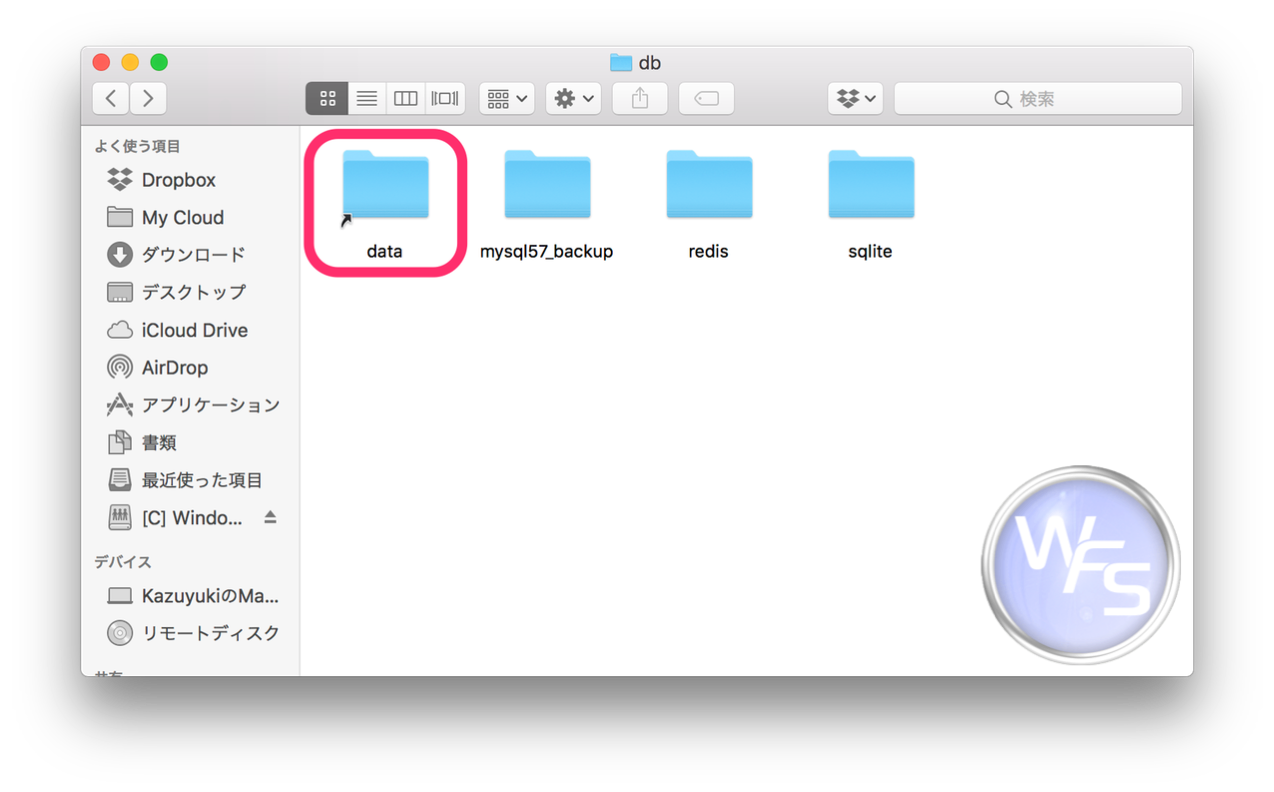
コマンド入力して実行しても、特にシンボリックリンクの作成に成功した、などの表示は出ませんが、うまくいっていれば、以下のようにシンボリックリンクが作成されます。

なお、このままでは動きません。シンボリックリンクの名前が参照先のフォルダ名「data」になっているためです。
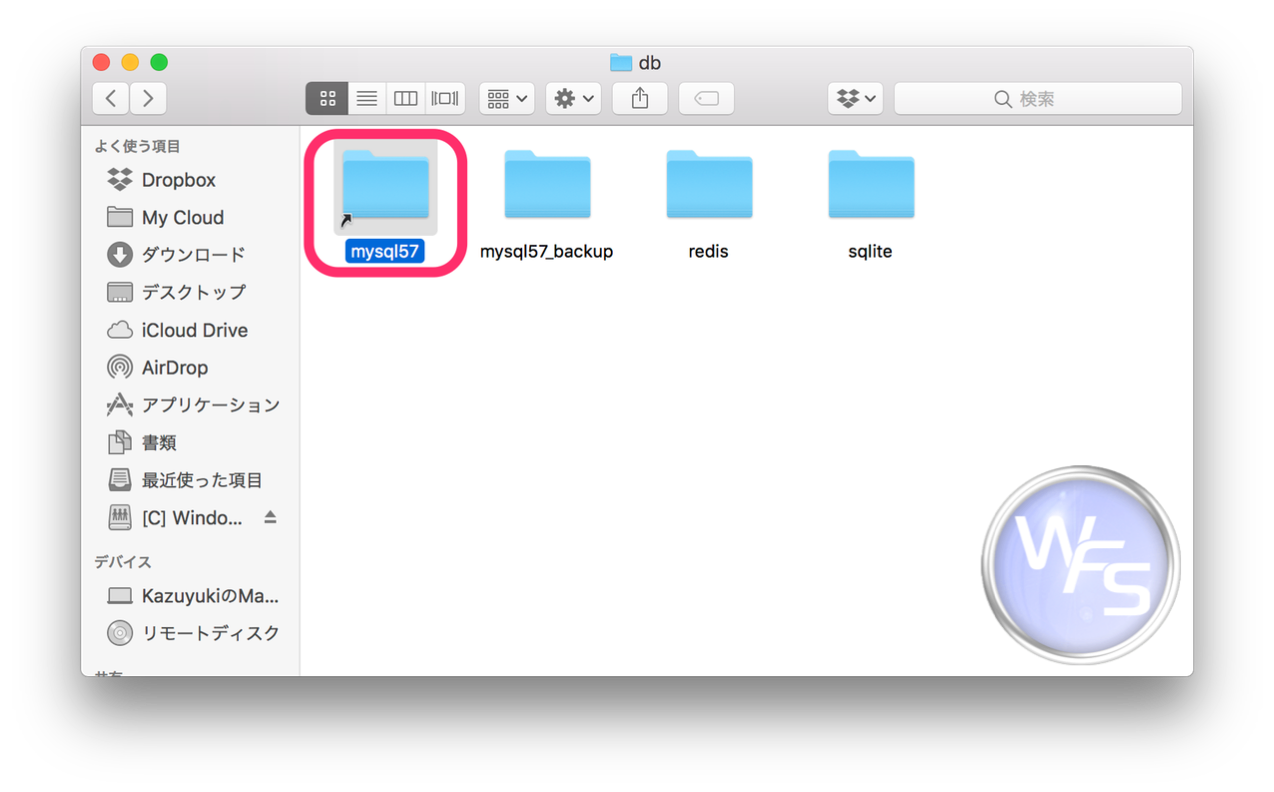
シンボリックリンクは自由にリネーム可能なので、今回は元の「mysql57」という名前にしました。

これでWordPressのローカル環境にアクセス可能になりました。
エラー回避
ここまでだけでも、WordPressのローカル環境にアクセス可能です。
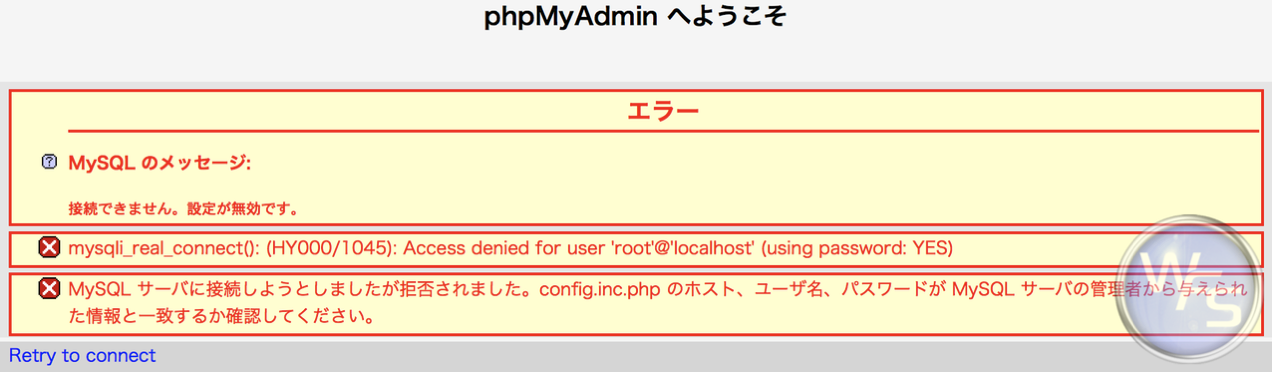
しかし、このままではphpMyAdmin操作画面(http://localhost/phpmyadmin/)アクセス時に以下のエラーが出現してしまいます。

これを回避するため、/Applications/MAMP/bin/phpMyAdmin/config.inc.phpを開き、ユーザ名およびパスワード(デフォルトはともに”root”)から既に設定済みのものに変更します。
![]()
上記の”root”の部分を書き換え、MAMPコンソールでサーバを再起動(停止->サーバを起動)し設定を有効にします。
お疲れ様でした!
最後に
やっぱりMacでWordpressの開発環境ができたってのは本当に素晴らしすぎます!
また、こうしてローカルサーバーを設けることで、MarsEditのリアルタイムプレビュー機能をオフラインでも利用することができるようになりました。
メッチャクチャ便利です。この設定を完了した初日に、ちょうどトンネル区間が多い新幹線や飛行機に乗っての移動を伴う旅に出ましたが、オフライン環境でもブログが書けるって最高ですね。




コメント
[…] ローカル環境をDropboxでWindows(XAMPP)とMAC(MAMP)をまたがって同期さて当ブログは、基本的にはテーマSimplicityを親テーマ、すなわち骨格として作成したものですが、ことデザインに関してはもはや原型をとど…wfs.jp2018-08-04 00:44 […]